Industry: Education (EdTech)
Services Offered: App Development for Mobile, Tab and Desktop
Core Technologies Used: Ruby on Rails (ROR), HTML, CSS
Country: USA
Project Duration: 3+ months
Acadmi is an educational, learning platform built for corporates (enterprises and small/medium businesses) and SMEs to deliver engaging, interactive, high quality training content to employees (internal). The goal of the platform is to help employees learn and apply knowledge to the workplace to make value of the training programs. With Day One as their partner for mobile app development solutions the aim was to build a an intelligent platform offering personalized learning content. An EdTech project in the true sense, in 2016-17, Acadmi was our first encounter with bringing intelligent, data-driven solutions to education technology.
How the journey started

Talent Transformation is a key responsibility of company HR or Learning and Development teams. From Training need analysis to training delivery, and on the job performance and assessment- it’s a rigorous process from the beginning to end.
And what’s even more challenging is for employee to retain the learning for a prolonged period and take learning from the classrooms to the floor (i.e. application of learning). Acadmi wanted to find a more reliable solution to this problem.
With Day One’s iOS and Android app development services, the goal was to build a platform for mobiles, tablet and desktop that would make learning fun and engaging, so as to facilitate easy recall and appropriate application.
This was in our early days as a app development startup and one of our first EdTech ventures. It was exciting and challenging and an opportunity for our team to bring in the best of smart technology solutions into legacy business processes.
Challenges and Technical Roadblocks
Employee training and its application has always been a critical task for company L&D teams. Considering the current climate of digital transformation in business with AI and automation, it is all the more necessary for businesses to upskill and upgrade their workforce. The Acadmi app would not only facilitate training but also help in making learning enjoyable and can be retained through interactive sessions, multimedia content and gamification. Some of the challenges we encountered on the technical front included:

Employee Stats (Admin)
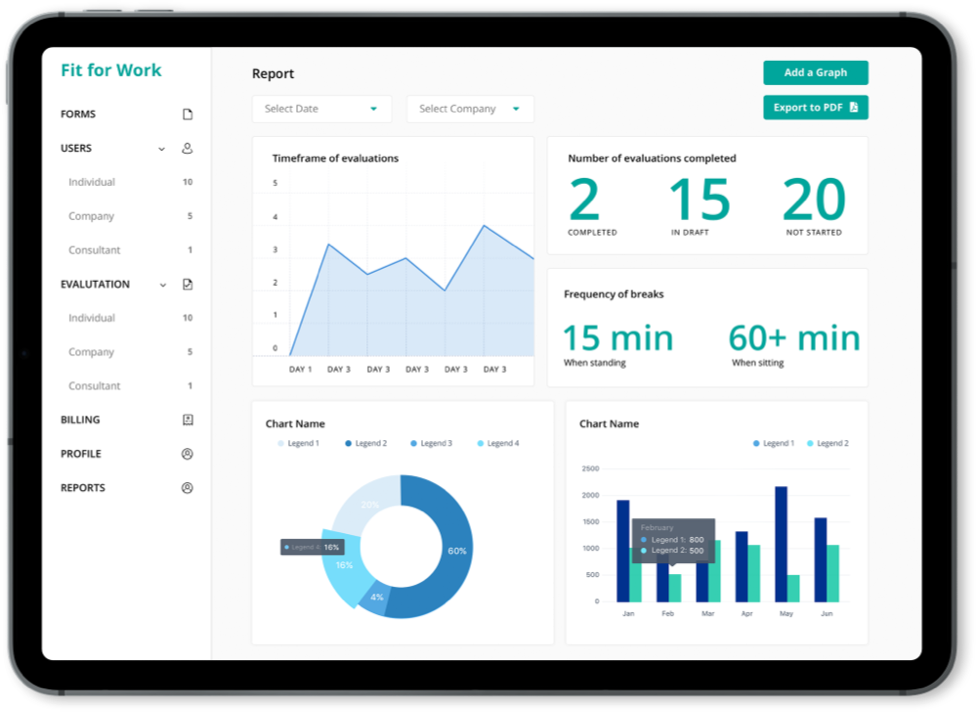
One of the key challenges of the Admin function was to collect and analyze real time employee statistics, that is how effectively the employee has been able to apply knowledge to a particular business problem. This also included scenarios, where employees would have to retake a program.

Trainer/Tutor Challenges
Trainer or Tutors in the platform could be attached to different corporates or even function independently. This meant the platform had to build capabilities for them to effortlessly create, publish and share course material in relevant libraries without any technical challenges (eg. network, format, configuration, device etc.)

Platform compatible
Acadmi was being built for global corporates and required the app to be compatible for iOS (iPhone 5 onwards, iPad and Mac), Android handsets and desktops. This meant that our UI/UX designs had to be responsive and adjusted for mobile and desktop view, app view and small screen to widescreen desktop view.
What we did: Our Solutions
- The Learning Methodology: Continuous reinforcement through repetition.This concept helped us in building an interactive gamified learning platform that engages users through games, multimedia etc. to encourage consistent skill upgrade. Eg: Competition with peers, game-like exercises etc.
- A mobile app platform for delivery: Corporate learning and skills development was to be carried out not through static classroom lessons but interactive technology driven applications.With real-time metrics and analytics, interactive features, this was to be a training solution that is tailored to a mobile generation and set to redefine mobile learning.
- End Goal: Company’s Productivity while lowering L&D costs and employee attrition rate.
Adaptive bite sized content
Personalized content (not more than 300 seconds) based on employee’s training needs, goals, interests and performance.
Inbuilt content library
One tap to access content library from the app. Alternatively businesses can create and upload their specific content for employee access only. They can even select existing courses and customize to fit needs.
Gamification
To keep learning engaging and competitive among peer groups.
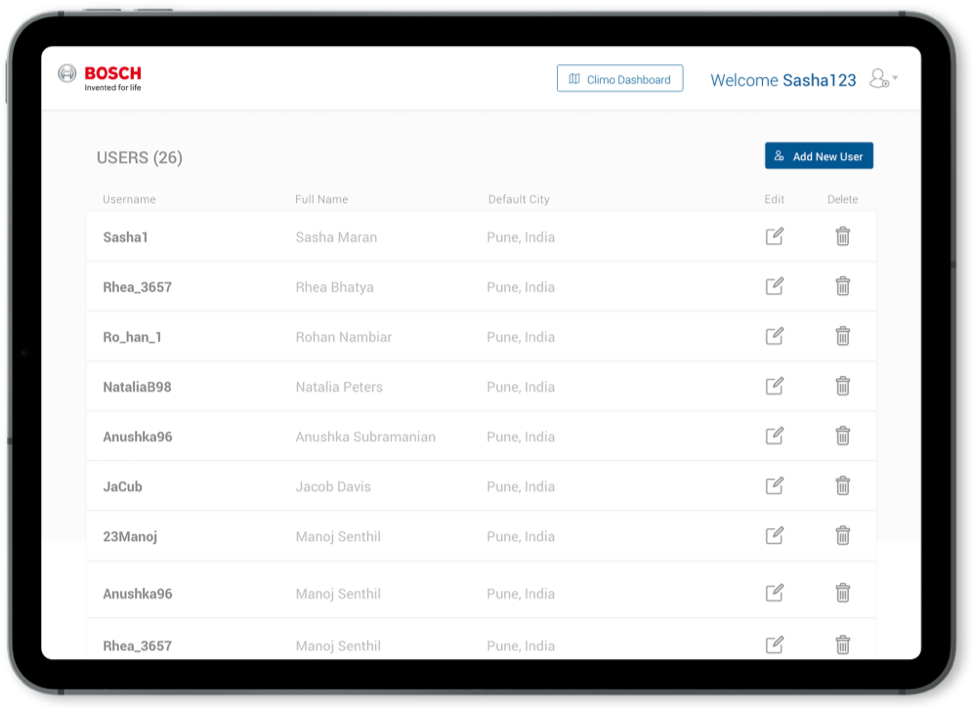
Interactive Dashboard
For corporate Admins to manage programs and assess employees on tests taken (eg. time, score etc.)
The Final Experience
One of the key tasks of our team was to work on the UX and UI design of Acadmi platform. Considering the nature of the platform - i.e. an engaging learning platform, designs played a crucial role. Information should be easy to discover, assess and scan, content should be engaging, and learning required to adaptive (i.e. level up based on individual learner’s learning pace).
With that, there was product development of backend and a fully responsive Web front-end supporting mobile and desktop.